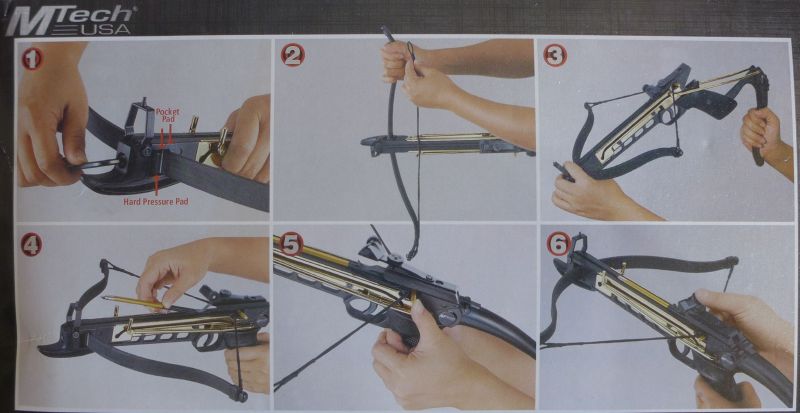
How to fix a crossbow with a domino:
Category Archives: Uncategorized
Tic-Tac-Toe game on JavaScript
What is cool about it? It is really hard to beat. Computer is really smart! (Well, of course, it is very dumb. However, I know a trick or two to make it look smart)
Why did I make it? I’m teaching Xenia to program, and this is what we practice on.
Gear Tree
Balance Training Bar
This project was quick and easy, yet the result is so much fun!
All I needed is 4 x wooden blocks, 2 x 3/4″ steele pipes, 4 pipe hangers and 8 screws. That’s it!
Animation
How to create sprite animation on a web page?
Well, there are definitely multiple ways of doing it.
How about being cool?
What do the cool dudes do nowadays?
They write in HTML5 with libraries like KineticJS.
Kinetic provides a quick and easy interface for showing animation.
But there is one problem. It reads all sprites from a single image. Figuring out sprite coordinates is way too boring.
I have a good news for you: I wrote a software to automate it!
Here is the software:
Windows Application for HTML5 Kinetic Sprite Animation Framing
Web Package – Kinetic Sprite Animation
Here are animation example I made with it (art is not mine, I borrowed it from Xenia’s school homework guidelines – perhaps, it came from some book):
How do you make yours?
- Draw sprites in a single image and store the image as png or jpg. Sorry, my application only supports up to 9 sprites. You are welcome to modify it.
- Start the application
- Push “Load Images” button and load your image. It shall be visible on a screen.
- With the left slider, set total number of your sprites.
- With the right slider, choose sprites one-by-one. With the left mouse button, drag blue rectangle to frame the first sprite. Use right mouse button + mouse move to resize the box. Sorry, I use same size for all frames. Rationale: I’m too lazy to resize each individual sprite.
- Repeat for all frames: select frame with the right slider and move blue rectangle to frame it.
- Push Save button to save the result
- Unpack “web package”, copy your image to folder walkcycle_4, then in that folder open walkcycle.htm and replace lines like x: 214.666666666667, y: 30.6666666666667, width: 138.666666666667, height: 144.666666666667 with the data you generated and saved.
- Change image file name at the end of walkcycle.htm with your image.
- Open walkcycle.htm in a browser. It might ask you whether you allow content to be executed. Allow it. Push “Start” button and enjoy.
Sadly, it does not work in Opera. But it works in Google Chrome, Mozilla and IE on my machine.
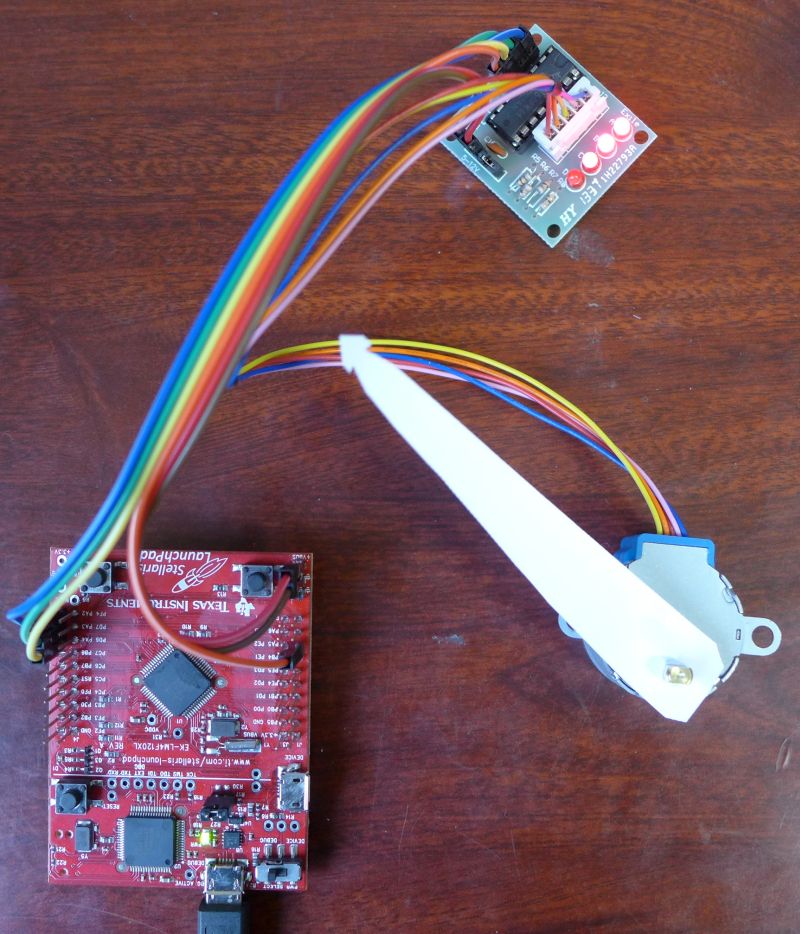
TI Stellaris and 28byj-48
I had 2 impulsive buying of paperweights collecting dust – TI Stellaris Launchpad and 28byj-48.
The reason for purchase in both cases was dirt-cheap price.
Well, Stellaris is no longer a paperweight – thanks to the guys who wrote Energia
I plug thing together and it did not work. I swapped wires to inputs 1 and 2 and it started spinning. Why is that? I’m not sure, but I have noticed that LEDs on the control board fire in the wrong order, and I foxed it with swapping wires. Now it spins OK.
You can see 3 LED ON – it is side effect of digital camera long exposure time. Only 1 or 2 LEDs are ON at a time.
How I’m going to use it? I have no idea. Perhaps, it will go to back to the shelve.
See source code after the break. I did not write it – I found it on the internet and tweaked a bit.
Motorized shooting target
Shooting pistol is fun for a first few hours. Then it is boring. How about shooting a moving target? Sounds like fun!
Here it is!
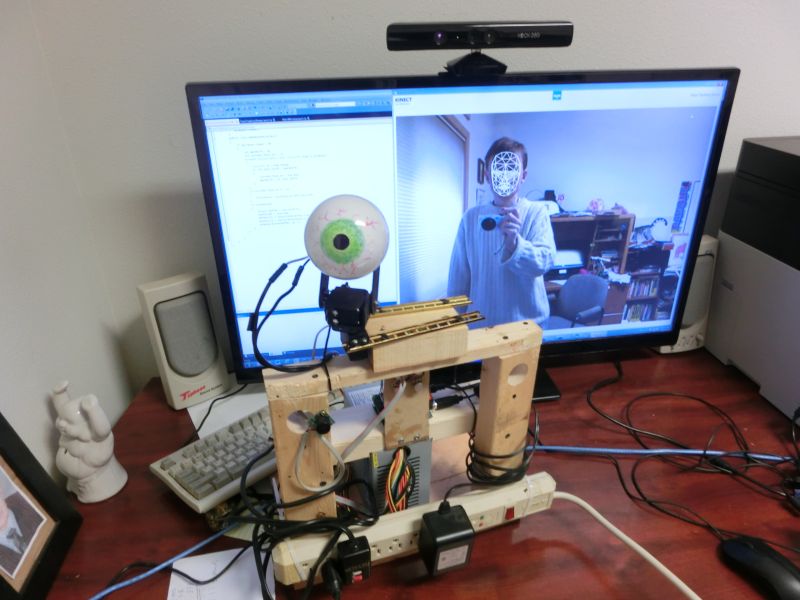
Kinect Face Tracking
It is easy to plug a Kinect to PC – all you need is a cheap adapter. Then you can control something with it.

Watch the video:
Kinect-to-Arduino-to-Pan-and-tilt
It takes a little bit of programming, but that’s the fun part.
Kinect code is written in C# and run on Win7/64 PC. I use example from Kinect SDK. Arduino part is written in Arduino C. They communicate via Serial-over-USB.
Sadly, it is little too late for Halloween. Never mind, I already have a REALLY CRAZY idea for the next year!
People are asking for source codes. Sure, no problems!
PC sources include Kinekt project and standalone WinForms project for testing communications with Arduino (testing servo operations from Kinekt is quite inconvinient)
If you want to use Kinekt sources, download the toolkit from MS web site and compare project FaceTrackingBasics-WPF with my sources using something like WinMerge. You will see what did I change.
Arduino part is missing code that checks for non-”0″. But it works. The idea was – if there is bad package, or PC-Arduino get out-of-sync, Arduino shall skip bad data and re-sync. However, code works just fine without it, so I never added the last few lines of code.
(do you remember programming Int14 in MS DOS? That thing required all kind of SW recovery and yet worked unreliably, or maybe I just had some bad hardware). Anyways, I tell to myself: it is not broken, so do not fix it.
Oh, and communication protocol is very simple. PC sends to Arduino 3 bytes over and over:
0×00, X, Y
X and Y are in a range from 1 to 255
Enjoy!
Halloween Cyclops
Reverse a video
I captured a video I wanted to play backwards. I also wanted it to be played slower than it was captured.
I know how to make it slower – Windows Live Movie Maker does an excellent job (“Speed” dropdown in Edit tab).
It cannot reverse the video though
I found instructions on the internet to run an Avisynth script with Reverse, but it is not very smart about codecs (all I got is codec errors).
Then I found instructions to do it step-by-step. First, I slowed the video with Mindows Live Movie Maker. Then I converted it with VLC. Then I decompressed it with Avidemux. Then I revered it with older version of Avidemux as new version (2.6) no longer supports reverse (no kidding! I’m glad I still have 2.5!) and compressed it.
Here is the result:
Then I thought: hmm, there should be an easier way. I tried all free video editors – they all both unusable and do not have this feature. Then I found VideoPad.
VideoPad has free license for personal use. It also has an option to change clip speed in “Effect” menu (10x is the limit, but I can live with it). It also has a checkbox for “Reverse”.
It is exactly what we need, right?
Sadly, it does not work. Video is ugly, shaky, badly interlaced, and jumps back and forward in time.
I thought – well, may be if I slow video down with Windows Live Movie Maker, it will help? Because slowing down does not work smooth in VideoPad. No, it does not.
Next thing to try was decompression of the video before reversing. First time it decompressed into colorful noise, but after playing with codecs, I decompressed it decently. Sadly, it did not help.
The bottom line is: VideoPad is not commercial grade software, and those guys should test it before releasing and before asking money for it.
How I’m going to reverse my video next time? I guess, I will play more with Avisynth, figure out codecs issues and write a script.